Hi All!
Sorry I am away today! Complete the following :)!1. Stop motion - LAST ABSOLUTE day to get images! ACT NOW! You are responsible for your own learning- use your time wisely! You can do this in one period!
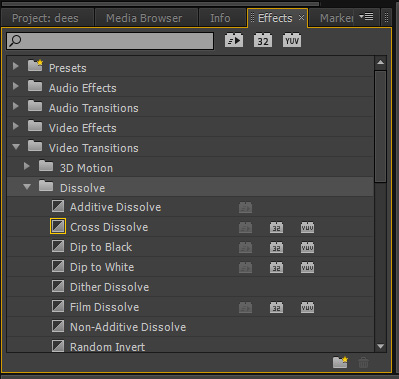
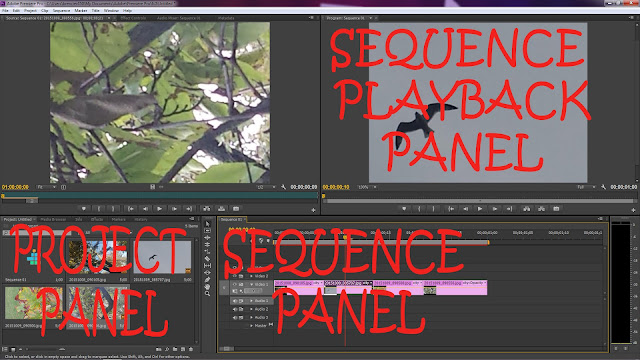
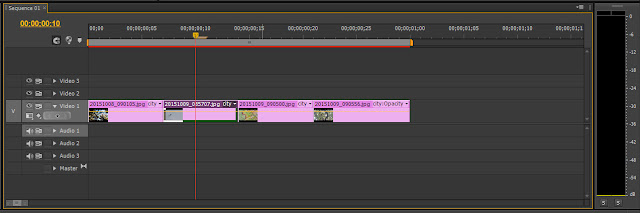
2. Read through tutorials that were posted about Premiere Pro.
3. Continue work on stop motion in Premiere Pro (or wait for me tomorrow and work on step 4)
4. Download stock video and create your own mash up in Premiere Pro using the tutorials that were posted (i.e. cutting and rearranging clips, adding effects, adding titles etc)